digital • iconographie • santé-recherche • institutions-fonction publique • agence
Site —
pharmacie
digital • iconography • health–research • institutions–public service • agency/
Website — pharmacy
digitale • iconografia • salute–ricerca • istituzioni–settore pubblico • agenzia/
Sito web — ferrovia
le client
Organisme professionnel chargé d’une mission de service public, il assure la régulation de la profession de pharmacien
expertise
Réalisation du webdesign du nouveau site, développement du kit UI et infographies - propositions non retenues
client/
Professional organization in charge of a public service mission, it ensures the regulation of the pharmacist’s profession
work/
Creation of the webdesign for the new site, development of the UI kit and infographics - proposals not accepted
cliente/
Organismo professionale incaricato d’una missione di servizio pubblico, assicura la regolamentazione della professione di farmacista
competenza/
Realizzazione del webdesign per il nuovo sito, sviluppo del kit UI e infografiche - proposte non convalidate
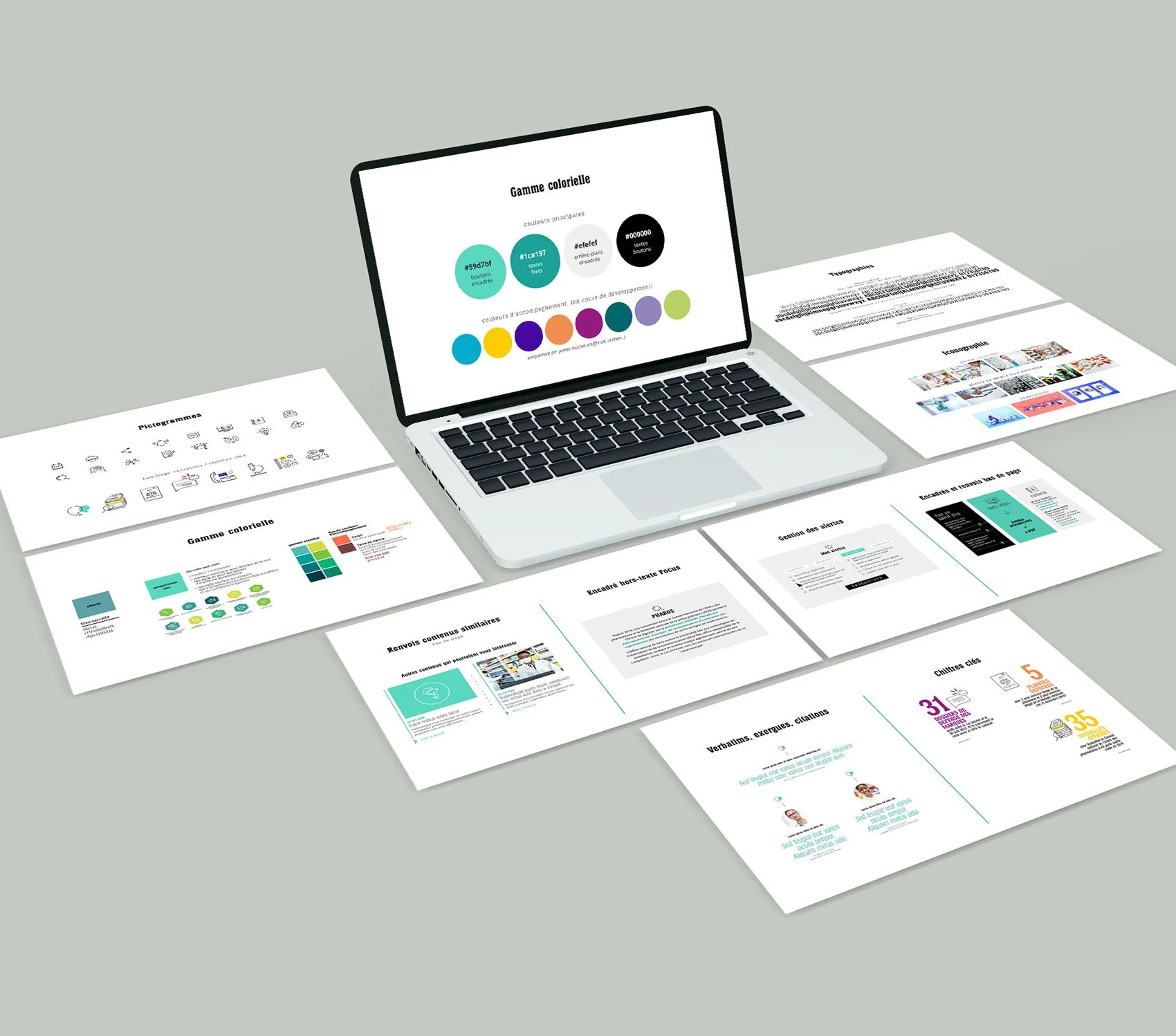
Une palette de couleurs revue pour le digital, nouveau design UX-UI, animation et hiérarchisation des contenus pour un site modernisé
A revisited color palette for digital applications, new UX-UI design, animation and hierarchy of content for a modernized website
Una palette colori rivista per il digitale, nuovo design UX-UI, animazione e gerarchia dei contenuti per un sito modernizzato
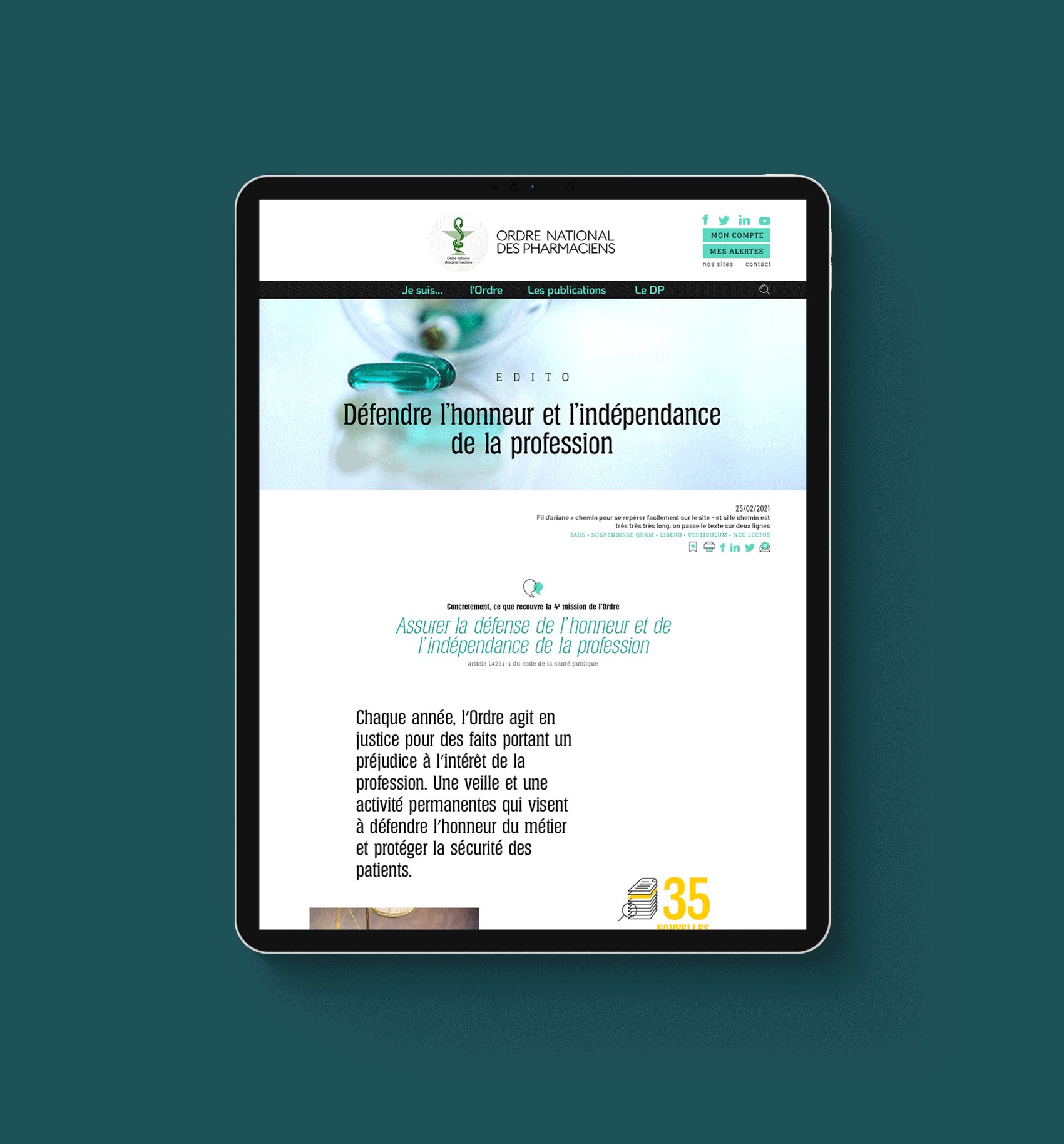
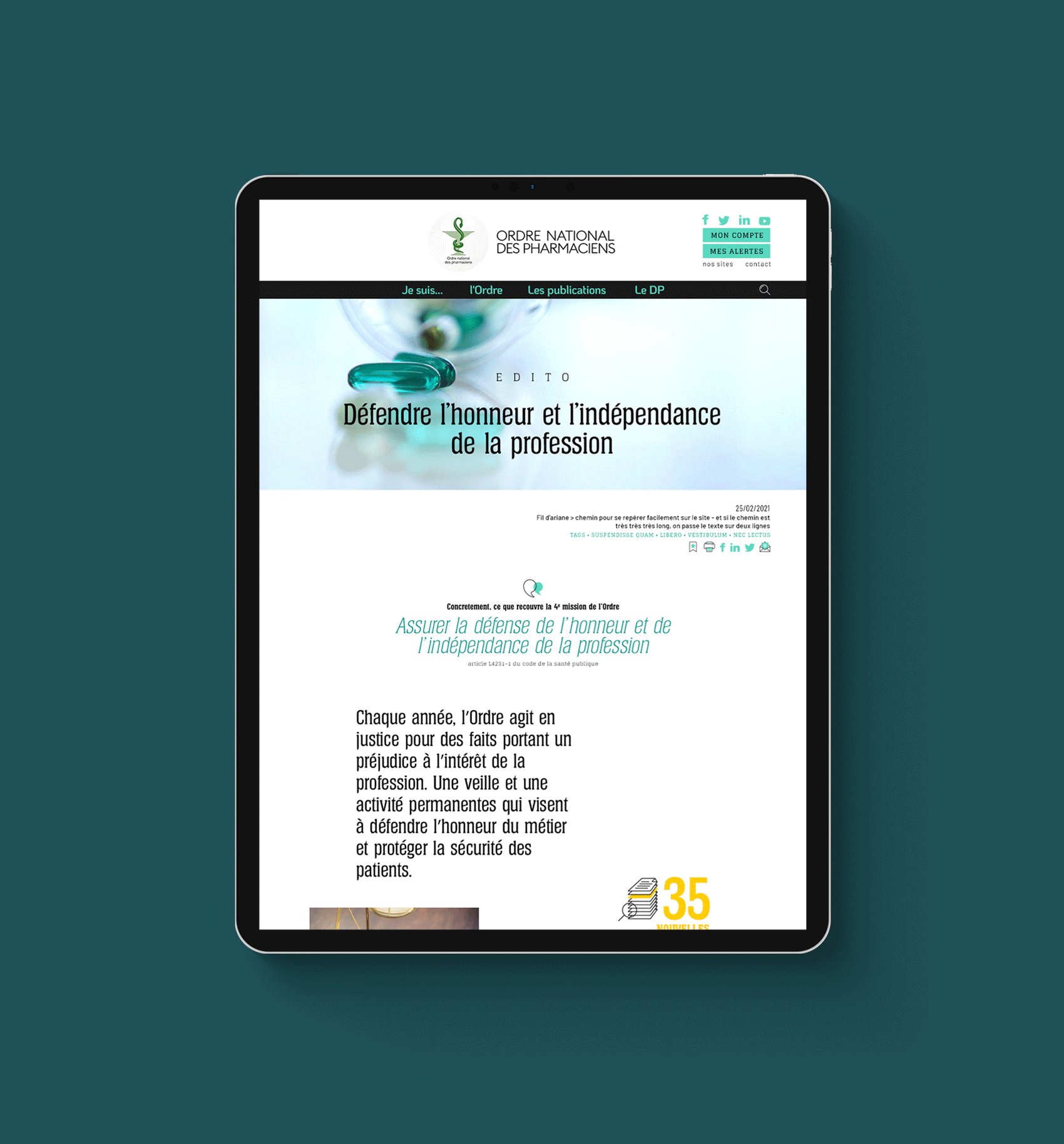
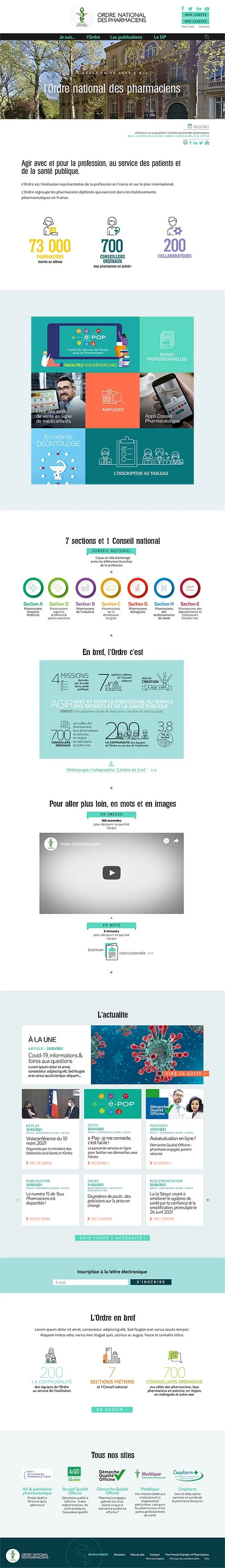
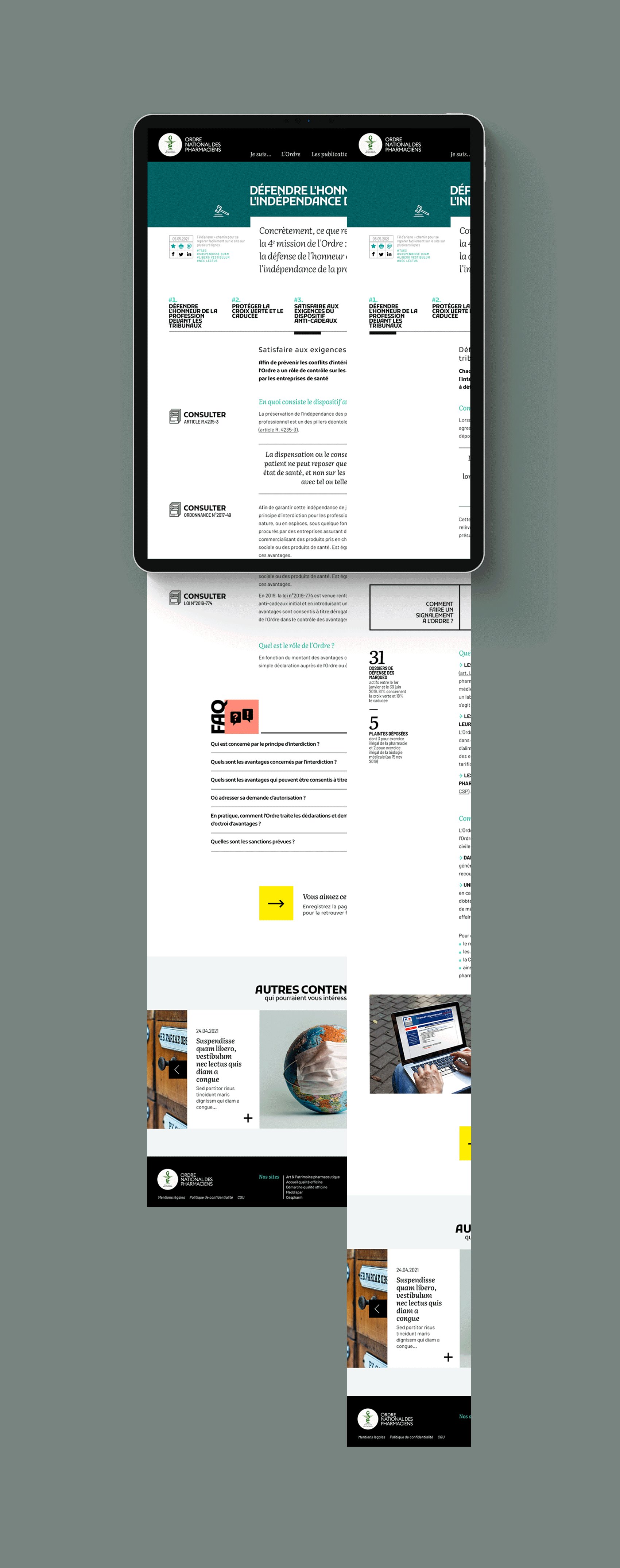
principe graphique —
Contenu très dense à prévoir > animations des contenus en jouant sur la hiérarchie et taille des titres, une illustration des articles avec des visuels et/ou des pictos et un jeu de décalage des colonnes.
Beaucoup de blanc et une petite largeur de texte pour un contenu plus agréable à lire.
Mises en avant des informations clés dans des encadrés de couleurs et boutons cliquables en évidence.
design principle/
Very dense content to be expected > content animated by playing on the hierarchy and size of titles, articles illustrated with pictures and/or pictograms and play with column shifts.
Lots of white space and a small width of text for a content more pleasant to read.
Highlighting key information in colored boxes and prominently clickable buttons.
principi del design/
Prevedibile contenuto molto denso > animazioni dei contenuti giocando sulla gerarchia e la dimensione dei titoli, degli articoli illustrati con immagini e/o pittogrammi e un giioco di spostamenti di colonna.
Molto spazio bianco e poca larghezza di testo per un contenuto più piacevole da leggere.
Evidenziazione delle informazioni chiave in caselle colorate e pulsanti cliccabili ben visibili.
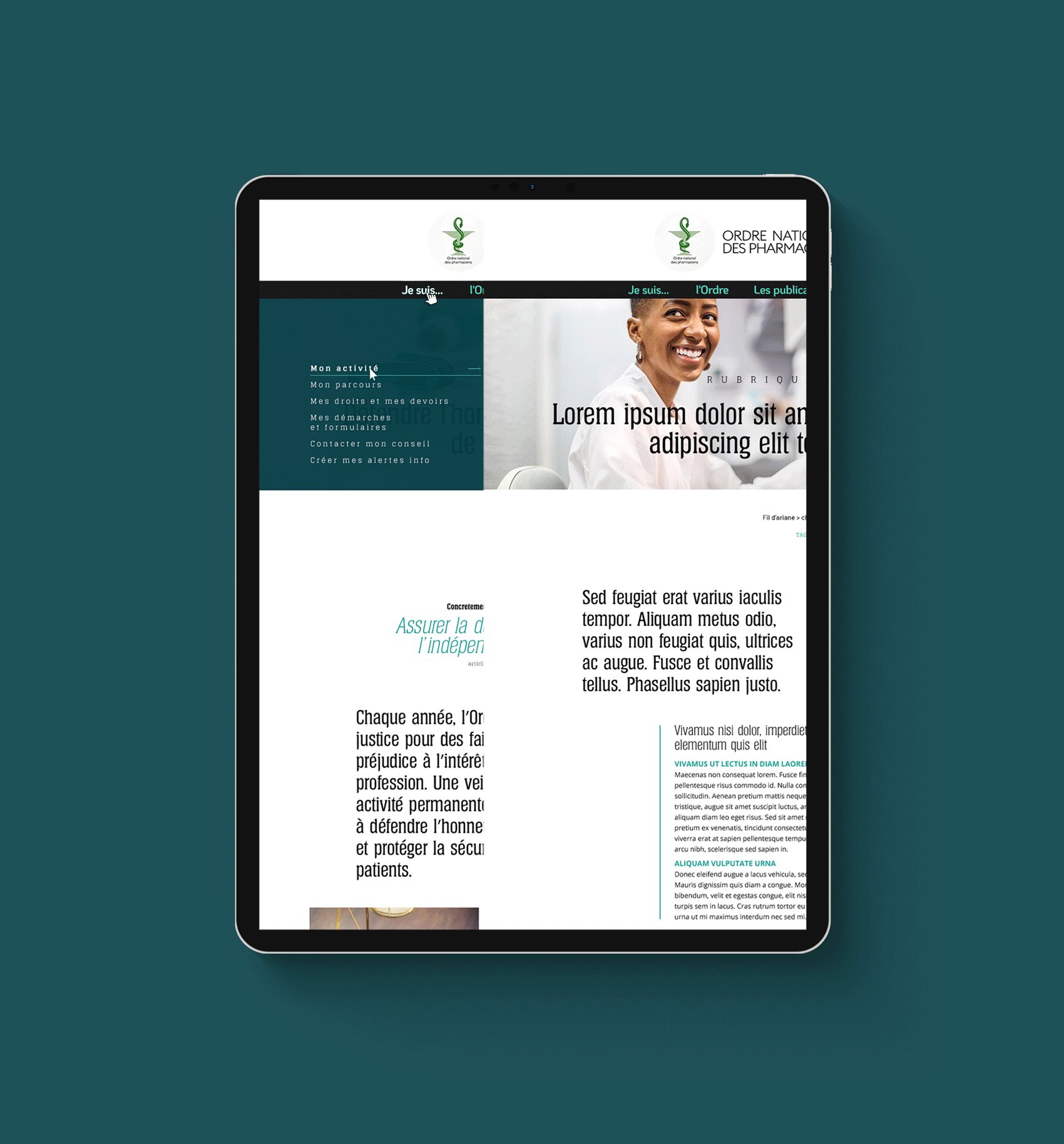
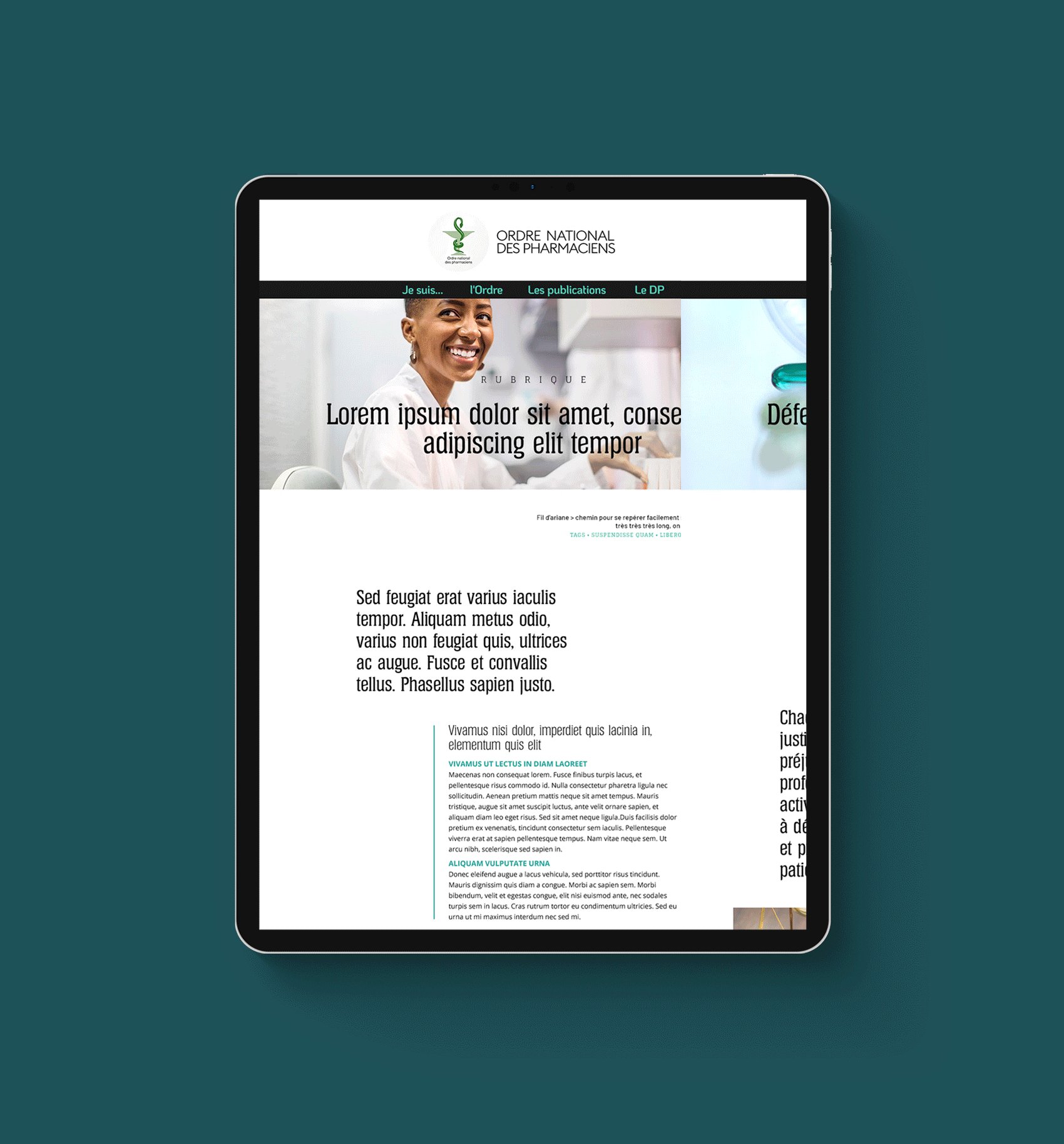
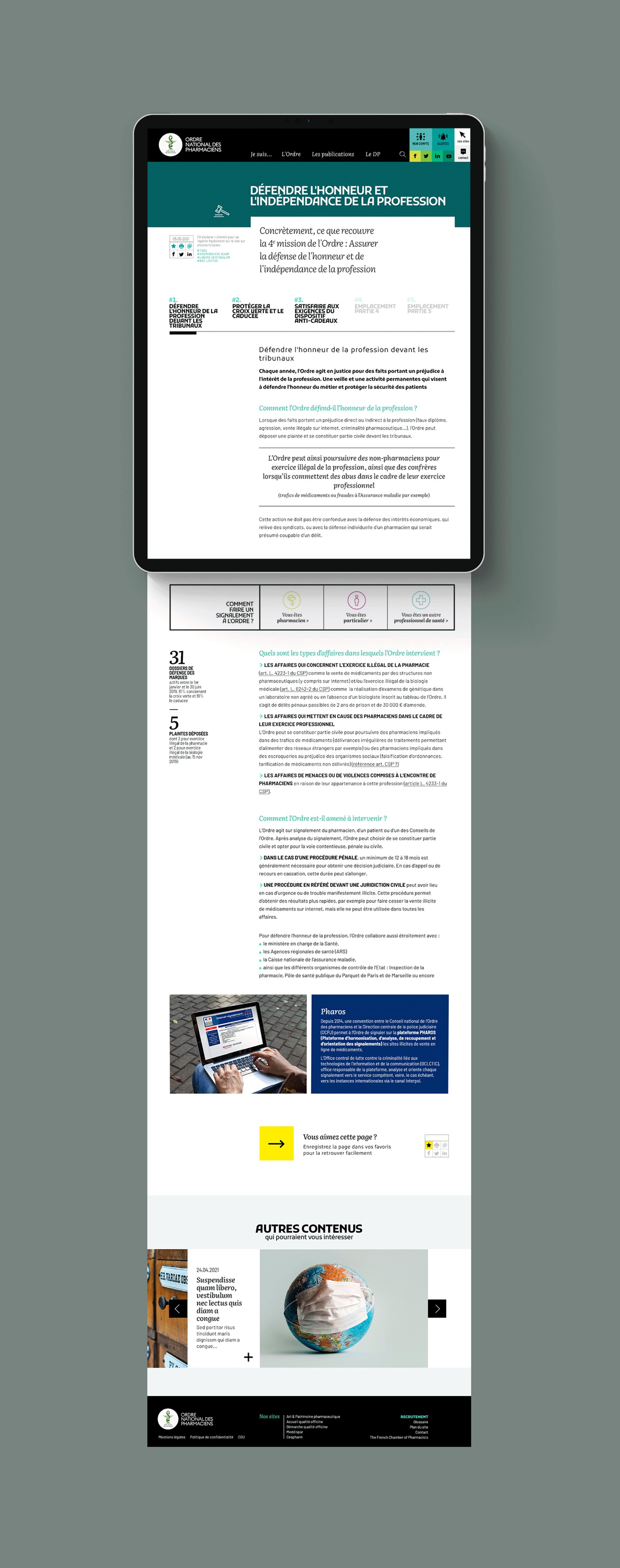
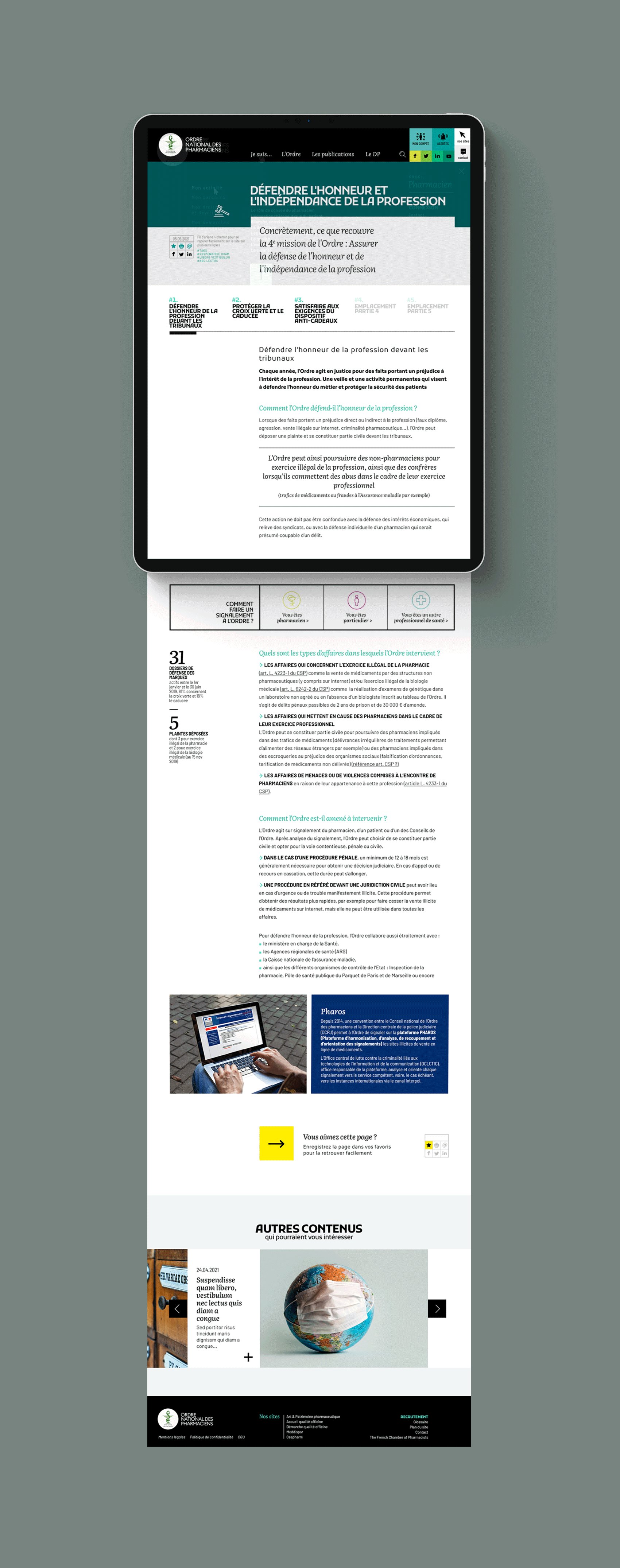
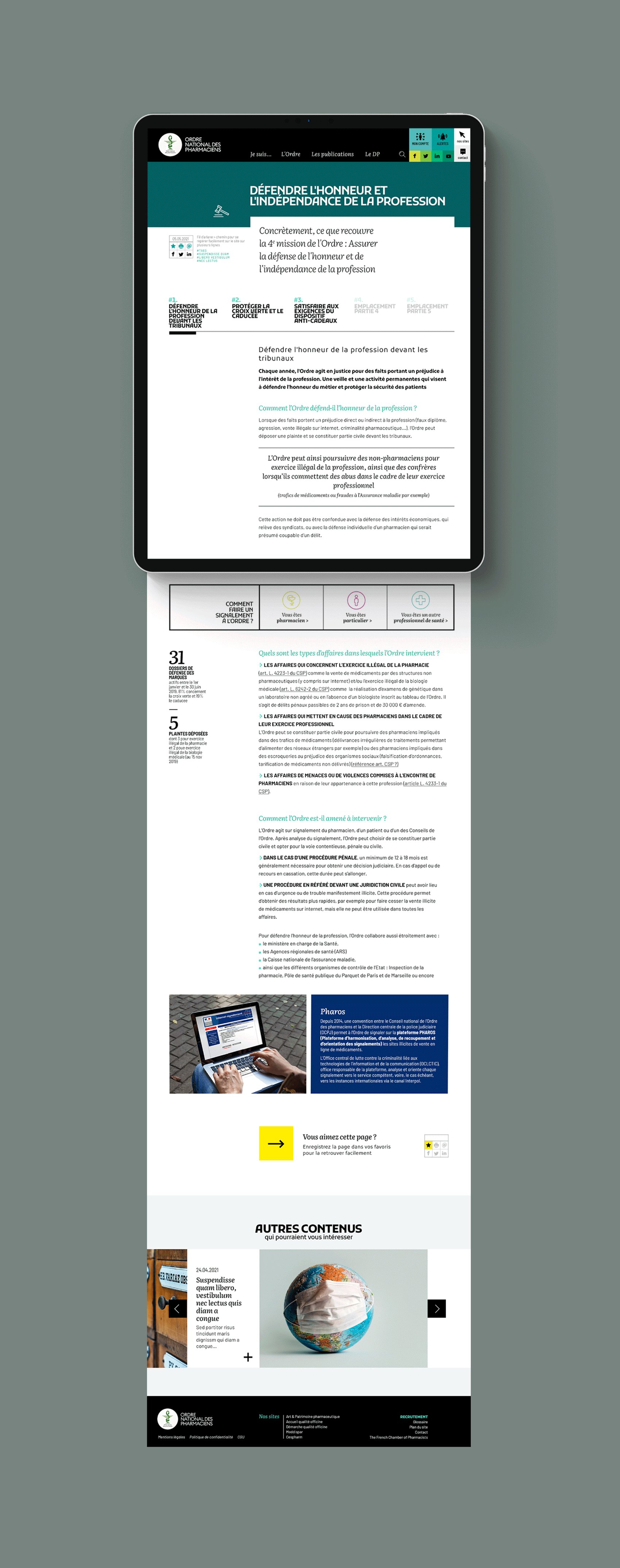
2ème piste —
Alternative graphique pour le site et UX/UI design améliorés : menu en colorblock dans le header, sous-menu pour le contenu afin de limiter la hauteur de la page et faciliter la navigation, renvois vers des articles et chiffres clés en évidence et directement accessibles sur la colonne de gauche, encadrés de couleurs, pictos et liens cliquables colorés et bien visibles.
second design/
Graphic alternative for the website and improved UX/UI design: colorblock menu in the header, submenu for content in order to limit the height of the page and facilitate navigation, references to articles and key figures highlighted and easily accessible on the left column, colored boxes, colorful and visible pictograms and clickable links.
seconda progettazione/
Alternativa grafica per il sito web e design UX/UI migliorato: menu colorblock nel header, sottomenu dei contenuti per limitare l’altezza della pagina e facilitare la navigazione, riferimenti ad articoli e cifre chiavi accessibili in modo chiaro e direttamente sulla colonna di sinistra, riquadri colorati, pittogrammi e link cliccabili colorati e ben visibili.
crédits images-photos/ copyright/
Getty images . ©pastekart
Projets similaires
You might also like — Progetti simili